
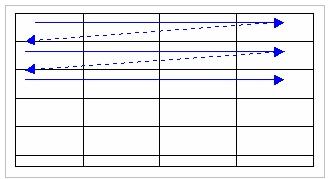
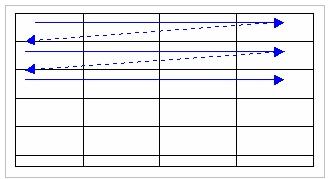
Joonis 3. Tabeli läbimise üldskeem.
Tabelite kasutusvõimalus on HTMLis olemas juba pikka aega. Lisaks oma algsele otstarbele - esitada tabelikujul infot - said tabelimärgendid endale peagi ka teise otstarbe, millest samuti allpool juttu tuleb.
Tabelimärgendite esmaseks kasutusalaks oli muidugi mõista tabelkujul info kuvamine. Samas on HTMLi üks peamisi puudusi olnud ekraanielementide paigutusvõimaluste piiratus - nii leidsidki kavalad veebisepad lahenduse tabelielementide kasutamises. Kogu ekraanipilt kujundati nähtamatu tabelina ning kõik lehe elemendid paigutati selle lahtritesse. Ehkki see ei ole kaugeltki parim lahendus, ei ole isegi CSSi kasutuselevõtt suutnud tabelite kasutamist kujundusvõttena lõplikult kõrvale tõrjuda. Pikka aega oli probleemiks ka puuetega veebikasutajate raske ligipääs tabelikujul infole, tänased ekraanilugejad on seda küll lugema õppinud, kuid ikkagi ei ole tabelipõhine lehekülg kuigi hea variant - kui on võimalik seda vältida, siis tulekski nii teha.
Lihtsal kujul luuakse tabel nii:
<table>
<caption>Tabeli pealkiri</caption> (pealkiri tabeli ülaservas)
<tr> (rea algus)
<th>1. veeru pealkiri</th> (veergude pealkirjad)
<th>2. veeru pealkiri</th>
...
</tr>
<tr>
<td> Lahter </td> (lahter)
...
</tr> (rea lõpp)
<tr> (uus rida)
...
</tr>
</table>
Tähelepanuks: ehkki tabeli (caption) ja veergude (th) pealkirjad ei ole rangelt kohustuslikud, oleks neid reaalsete tabelite puhul (mitte tabeli kasutamisel lehe kujundamiseks nagu eespool mainitud) alati mõistlik kasutada - see suurendab muuhulgas ka lehe ligipääsetavust puuetega kasutajatele, samuti mitmesuguste alternatiivseadmete pruukijatele.
Märkus: nagu eespool nimistute juures, tasub ka tabelite HTML-i kirjutamisel kasutada treppimist - see hõlbustab märgatavalt tabeli koodis orienteerumist.
Seega sisestatakse tabeli väärtused üldiselt ridupidi:

Joonis 3. Tabeli läbimise üldskeem.
Näiteks osa korvpallimeeskonna andmeid sisaldavast tabelist (allpool on toodud ka tulemus):
<table border="1">
<caption>Kükametsa Kalevi meeskond</caption>
<tr>
<th>Nimi</th>
<th>Pikkus</th>
<th>Kaal </th>
<th>Jalanumber</th>
</tr>
<tr>
<td>Ants</td>
<td>185</td>
<td>88</td>
<td>43</td>
</tr>
<tr>
<td>Kalle</td>
<td>194</td>
<td>94</td>
<td>44</td>
</tr>
<tr>
<td>Mikk</td>
<td>177</td>
<td>78</td>
<td>42</td>
</tr>
</table>

Joonis 4. Näide - korvpallurite andmed.
Pealkirjadena võib defineerida ka ridade alguslahtreid. Näiteks nii:
<table border="1">
<tr>
<th>Nimi:</th>
<td>Jüri Jurakas</td>
</tr>
<tr>
<th>Telefon:</th>
<td>610 2030</td>
</tr>
<tr>
<th>Mobiil:</th>
<td>050 12 345</td>
</tr>
</table>
Veel üks märkus: tühja lahtri jätmiseks tabelisse ei piisa reeglina konstruktsioonist <td></td> - kui tabelis kasutatakse vahejooni, jääb ära ka lahtri piirjoon ning tulemus ei näe ilus välja (v.a. erijuhud, mil see võib olla taotluslik). Piirjoonega tühi lahter saavutatakse spetsiaalse tühikumärgi kasutamisega (vt. ka erisümbolite teemat eespool): <td> </td>
2003-2026 Kaido Kikkas.
Käesoleva dokumendi paljundamine, edasiandmine ja/või muutmine on
sätestatud GNU Vaba Dokumentatsiooni Litsentsiga (versioon 1.2 või
uuem).
Litsentsi ingliskeelne täistekst