
Joonis 5. Näide: rowspan.
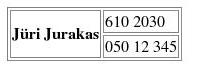
Vahel on vaja tabelisse paigutada ka infot, mis võtab enda alla mitu lahtrit. Selleks kasutatakse lahtrimärgendis rowspan- ja colspan-parameetreid. Näiteks võime eelmise näite baasil saada sellised kujud:
<table border="1">
<tr>
<th rowspan="2">Jüri Jurakas</th>
<td>610 2030</td>
</tr>
<tr>
<td>050 12 345</td>
</tr>
</table>

Joonis 5. Näide: rowspan.
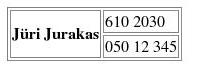
<table border="1">
<tr>
<th colspan="2">Jüri Jurakas</th>
</tr>
<tr>
<td>610 2030</td>
<td>050 12 345</td>
</tr>
</table>

Joonis 5. Näide: colspan.
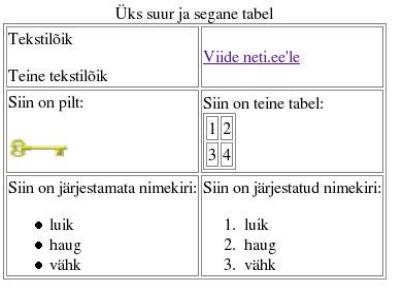
Selles alapunktis toodud põhimõtted ongi muuhulgas aluseks ka tabelimärgendite kasutamisele lehekülgede kujundamisel - praktika, mis CSS-i arenguga loodetavasti pikapeale taandub. Vahel aga on vaja ka "päris" tabelisse muud lisada, seepärast vaatleme neid tehnikaid ka siin (lõppude lõpuks on tegemist standardiga tunnustatud võtetega). Üldiselt on tabeli lahtrites lubatud kasutada kõiki standardseid märgendeid, kaasa arvatud tabelid (tabel tabelis). Järgmises näites on toodud suur tabel, mille lahtrid sisaldavad kõiki seniõpitud tähtsamaid märgendeid:
<table border="1">
<caption>üks suur ja segane tabel</caption>
<tr>
<td>
<p>Tekstilõik</p>
<p>Teine tekstilõik</p>
</td>
<td>
<p><a href="http://www.neti.ee" title="Neti">Viide
neti.ee'le</a></p>
</td>
</tr>
<tr>
<td>
<p>Siin on pilt:</p>
<p><img src="julla.png" alt="" longdesc="" width="60"
height="40"></p>
</td>
<td>Siin on teine tabel:
<table border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Siin on järjestamata nimekiri:
<ul>
<li>luik</li>
<li>haug</li>
<li>vähk</li>
</ul>
</td>
<td>Siin on järjestatud nimekiri:
<ol>
<li>luik</li>
<li>haug</li>
<li>vähk</li>
</ol>
</td>
</tr>
</table>
Tulemus näeb välja nii:

Joonis 6. Veel üks näide..
2003-2026 Kaido Kikkas.
Käesoleva dokumendi paljundamine, edasiandmine ja/või muutmine on
sätestatud GNU Vaba Dokumentatsiooni Litsentsiga (versioon 1.2 või
uuem).
Litsentsi ingliskeelne täistekst